This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
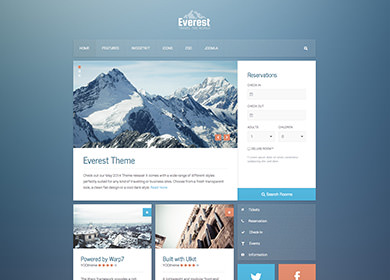
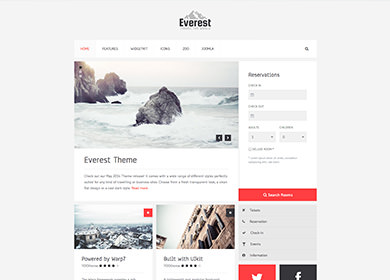
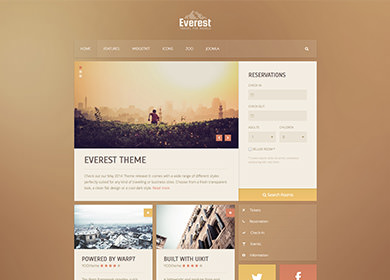
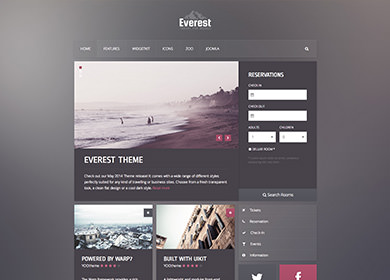
Styles
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Custom Widgetkit Style
We created a custom style for our Widgetkit Slideshow perfectly fitting the theme. To apply this style, follow these steps:
Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideshow/styles/everest
- Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select the style "Everest" in the settings of your Widgetkit Slideshow
Blur Overlay
You can add a blur hover effect to the default image overlay by using this code.
NOTE Both image paths need to link to the same image.
<div class="uk-overlay tm-overlay-blur">
<div>
<img src="/image.jpg" width="" height="" alt="">
</div>
<div class="uk-overlay-area">
<img src="/image.jpg" width="" height="" alt="">
</div>
</div>
Weather icons
Use the modifier .tm-icon-weather-* class to create an weather icon.
<i class="tm-icon-weather-thunder"></i> <i class="tm-icon-weather-sun-snow"></i> <i class="tm-icon-weather-sun-cloud"></i>
Social Icons
Use the modifier .uk-icon-button class to create an icon button.
Here is a little code example how to add them:
<a href="#" class="uk-icon-button uk-icon-twitter"></a> <a href="#" class="uk-icon-button uk-icon-facebook"></a> <a href="#" class="uk-icon-button uk-icon-google-plus"></a>
Here is an overview of all icons provided by Font Awesome.
This theme is available for Joomla and
WordPress including the same features on each system.